搭建自己的Hexo博客
1 Hexo简介
Hexo基于Node.js的博客部署框架,Hexo能使用Markdown或者其他渲染格式解析文章,安装Hexo只需几分钟时间。
Hexo博客部署框架有如下特点:
- 快速性
- 简洁性
- 高效性
2 环境准备
2.1 安装Node.js
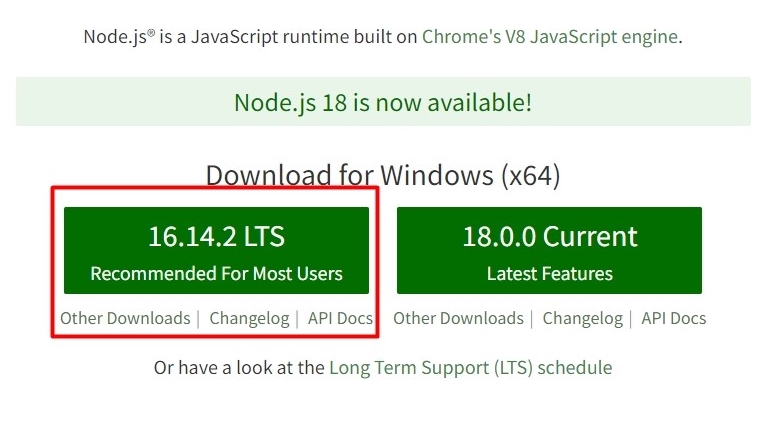
首先访问Node.js的官网获取最新LTS安装包:Node.js官网

然后打开下载的Node.js安装包点击安装(安装时全程Default即可)

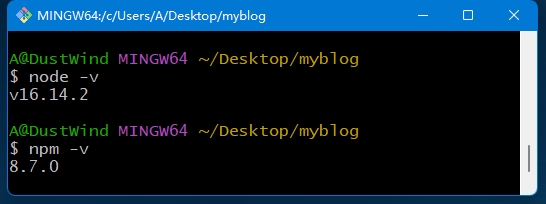
Win+R打开“运行”并输入cmd打开命令窗口,输入如下代码验证安装完整性
1 | |

2.2 安装Git
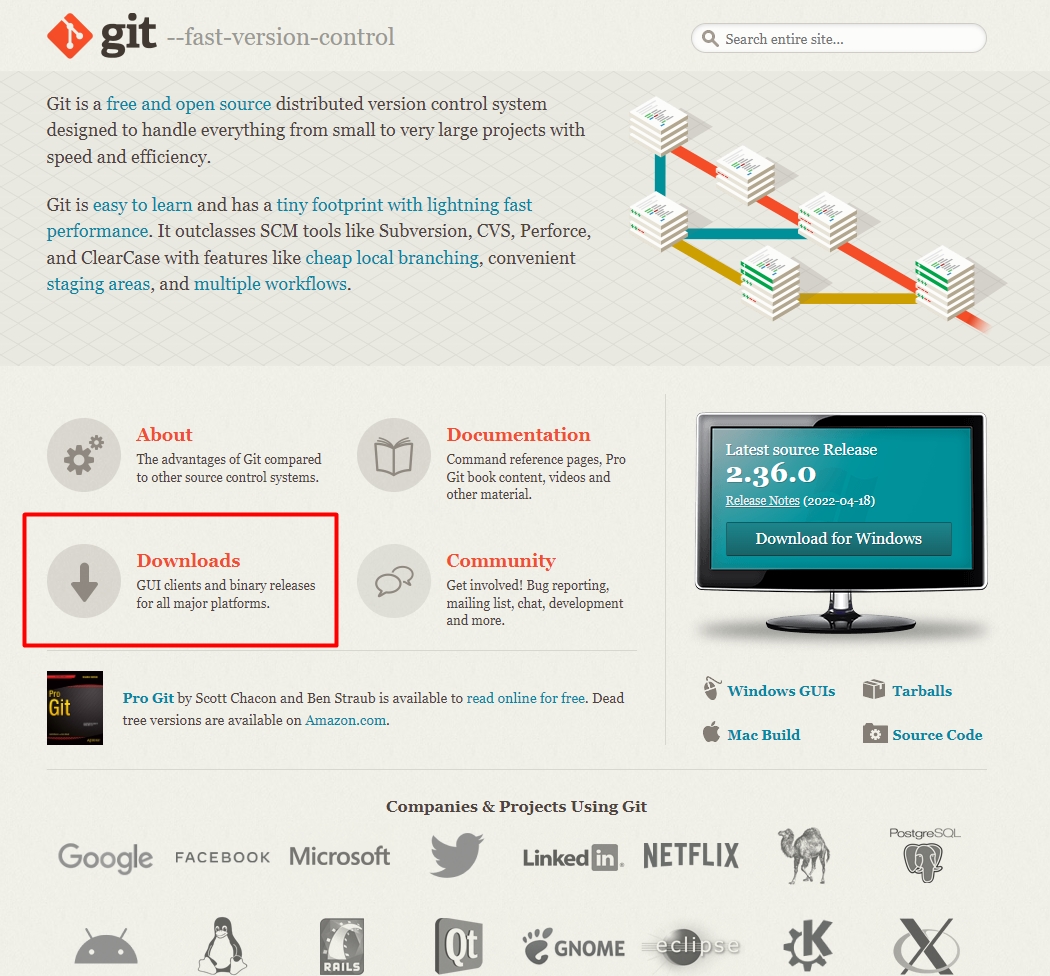
首先访问Git的官网获取最新的Git安装包:Git官网

然后打开下载的Git安装包点击安装(安装时全程Default即可)

Win+R打开“运行”并输入cmd打开命令窗口,输入如下代码验证安装完整性
1 | |

3 Hexo部署
3.1 安装Hexo框架
通过npm install -g hexo-cli命令部署hexo框架
1 | |

3.2 Hexo初始化
通过hexo init命令初始化博客
1 | |

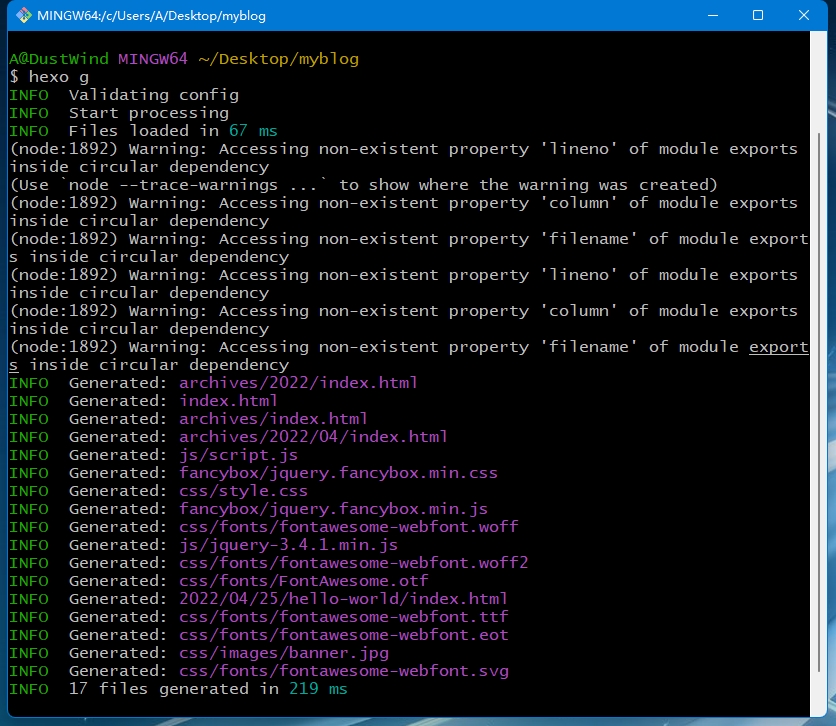
3.3 Hexo生成
通过hexo generate命令生成博客
1 | |

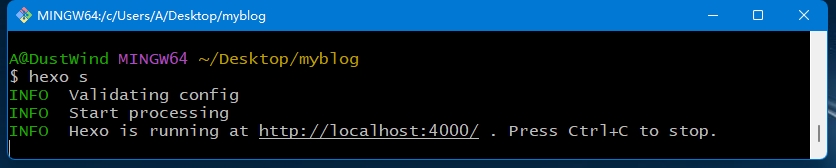
3.4 Hexo启动
通过hexo server命令
1 | |

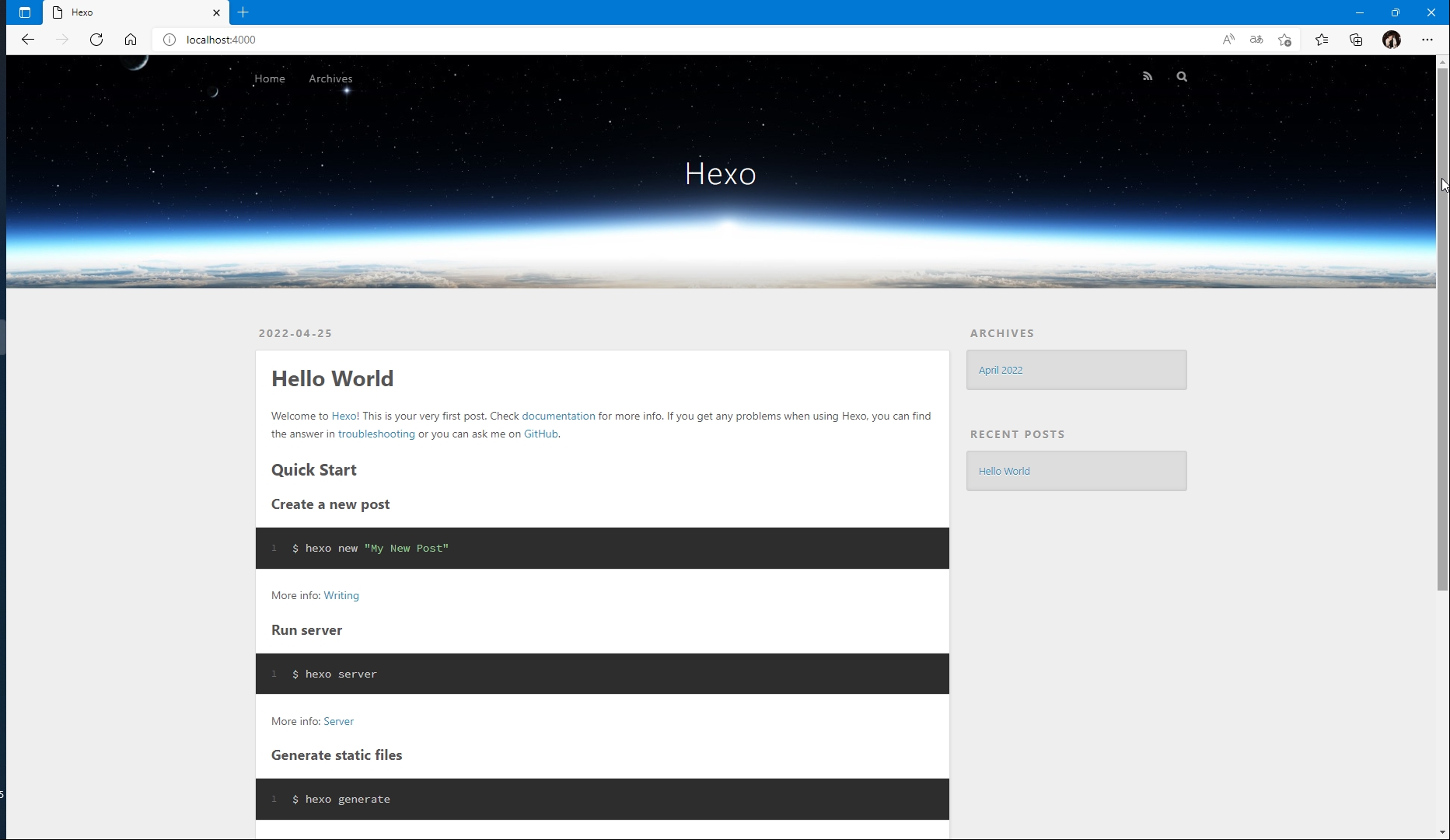
再通过 http://localhost:4000/ 即可本地访问博客主页

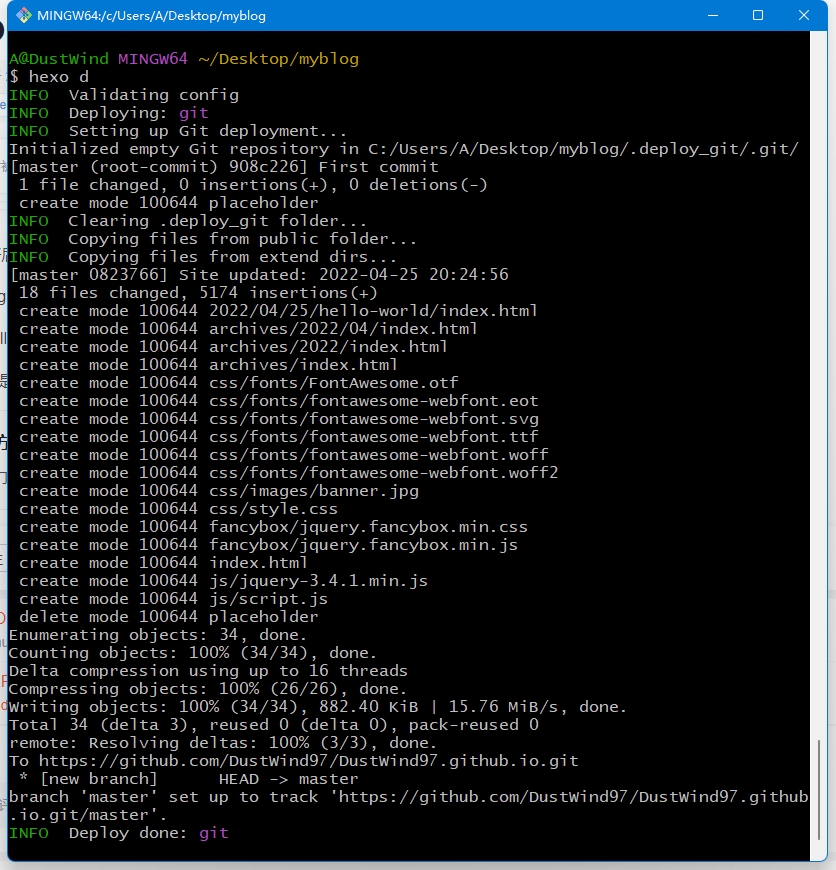
3.5 Hexo部署
通过hexo deploy命令
1 | |

3.6 Hexo清除
1 | |

3.7 添加文章
在博客文件夹下的 /source/_post 文件夹下面创建需更新的博客,完成后便可将其部署到GitHub服务器上
1 | |
4 将Hexo博客部署到GitHub上托管
4.1 新建GitHub仓库
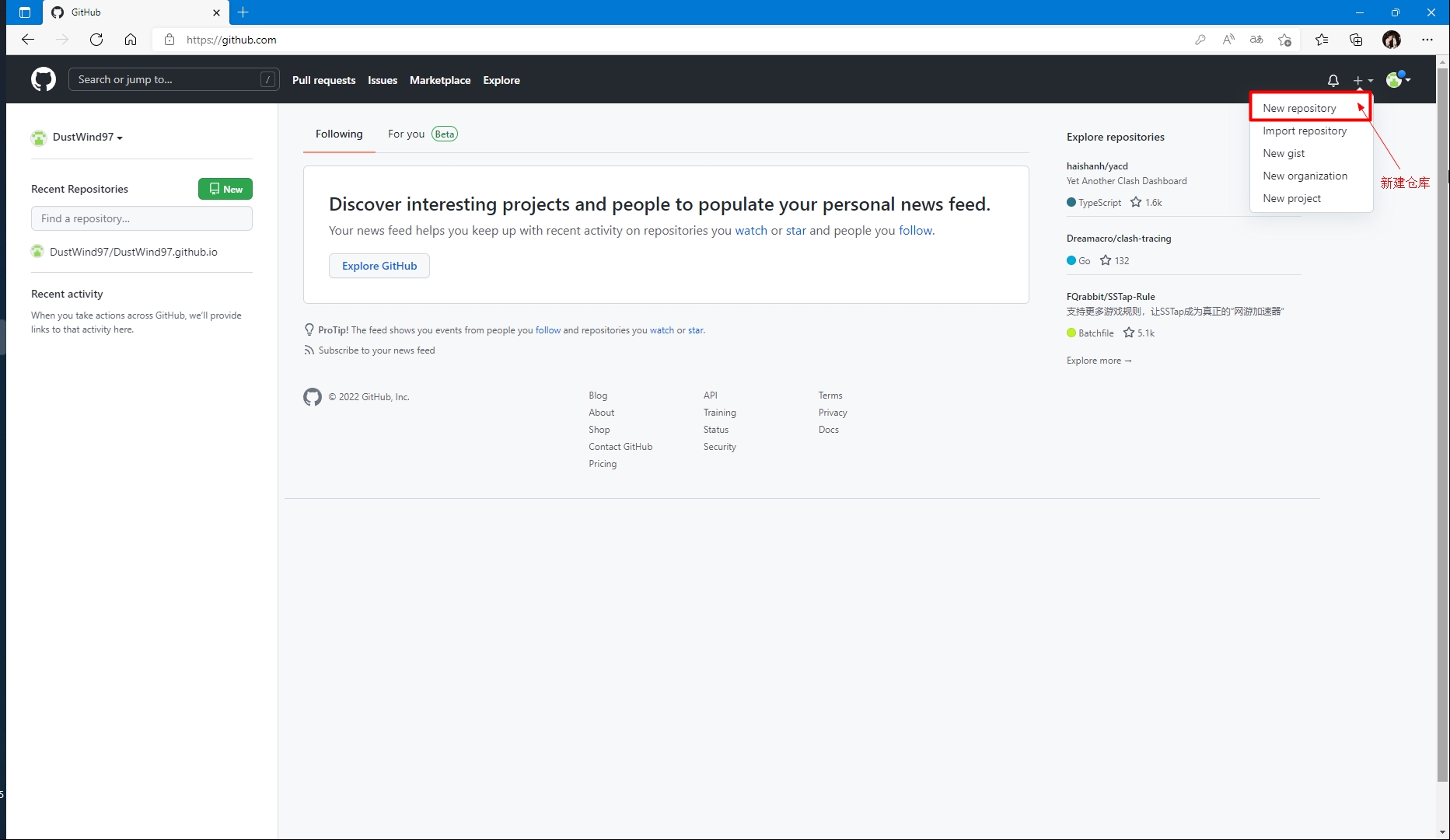
第一步:在GitHub本人主页上点击加号(+)选择new repository创建新仓库

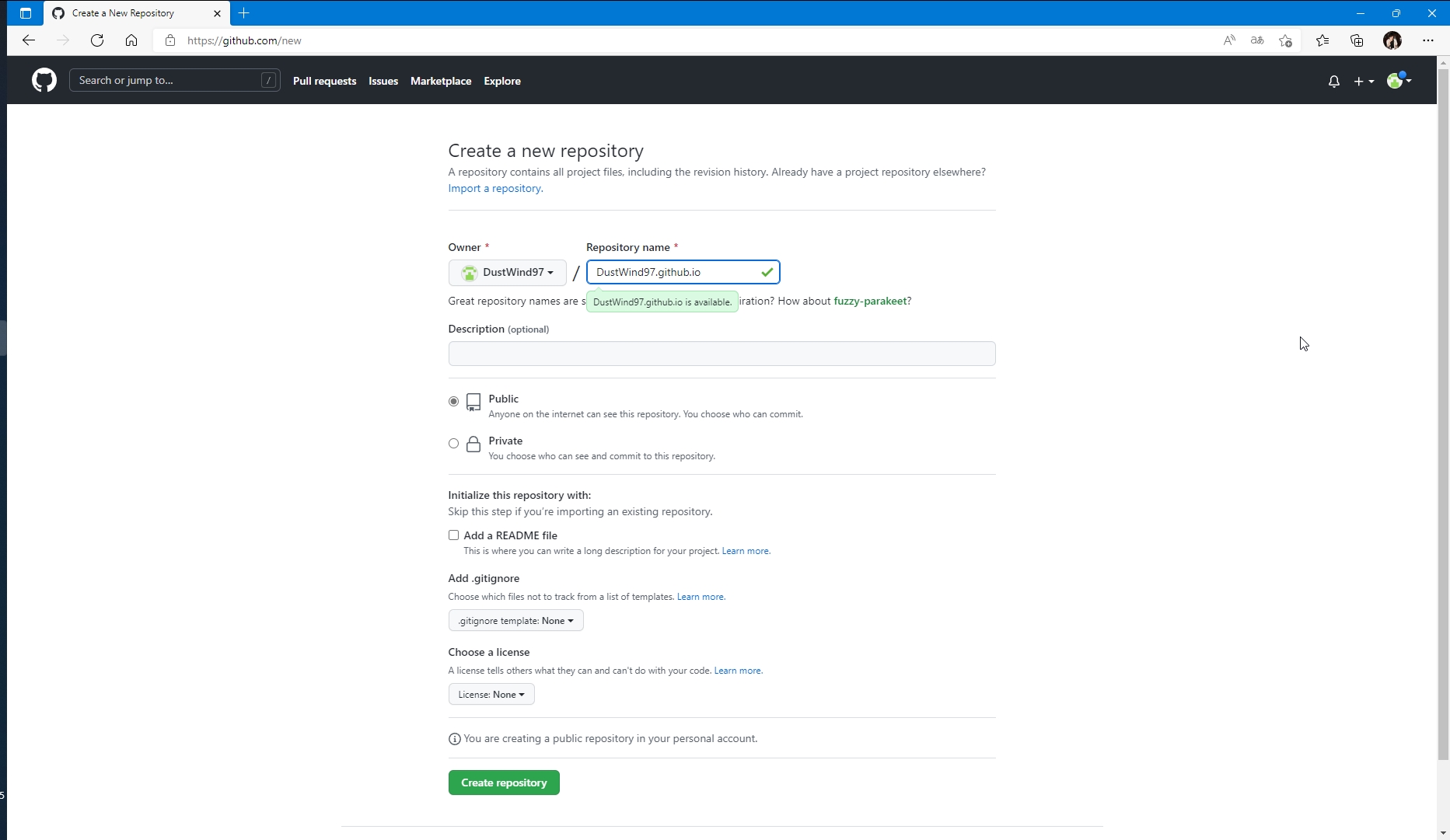
第二步:在新建仓库的页面键入本人的Repository name(注意一定要以.github.io结尾)

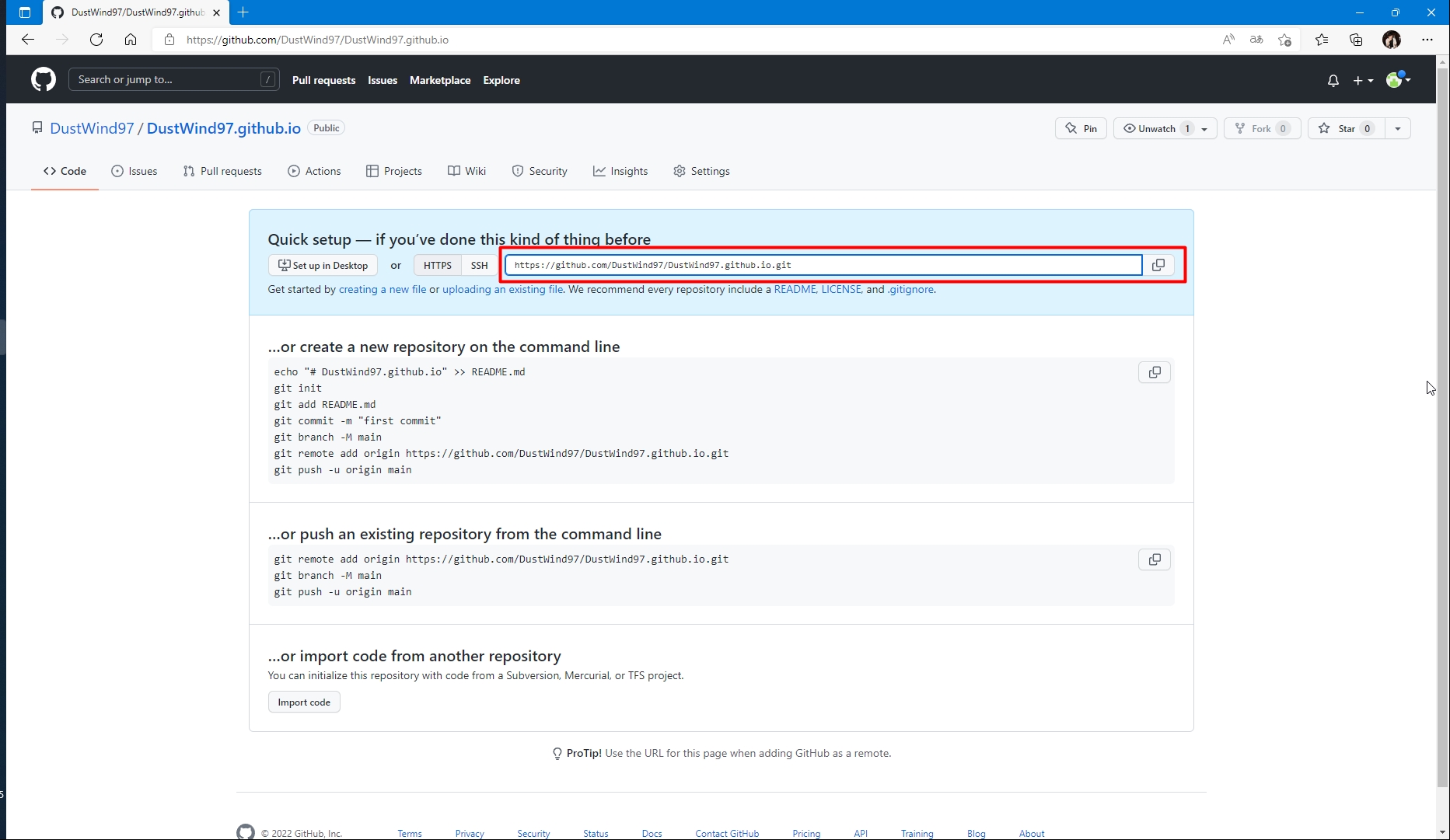
第三步:生成以后的仓库中红框部分是后面将Hexo博客部署到GitHub上所需的链接

4.2 将Hexo博客部署到GitHub服务器上
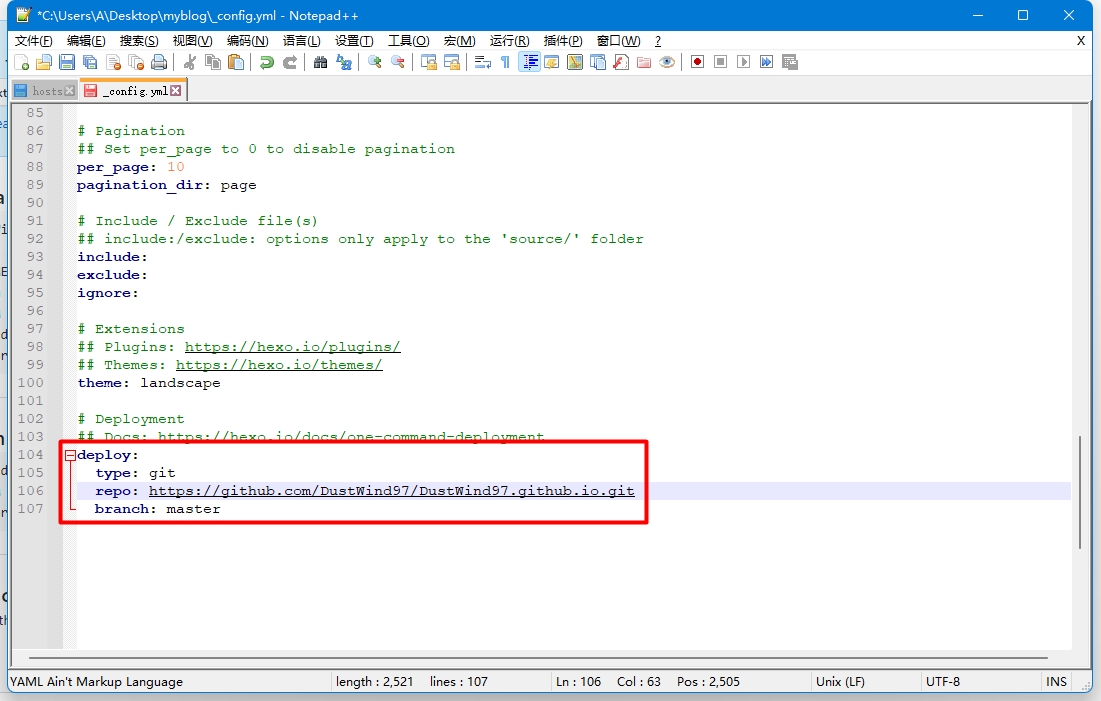
将博客根目录下的_config.yml配置文件进行如下更改:

完成操作之后重新部署生效到GitHub上
5 更改Hexo博客主题
5.1 获取主题
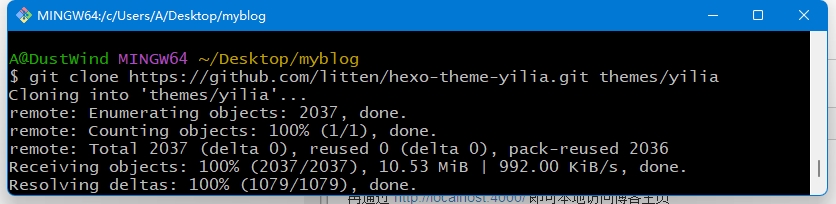
使用如下命令克隆GitHub仓库中的主题到本地
1 | |

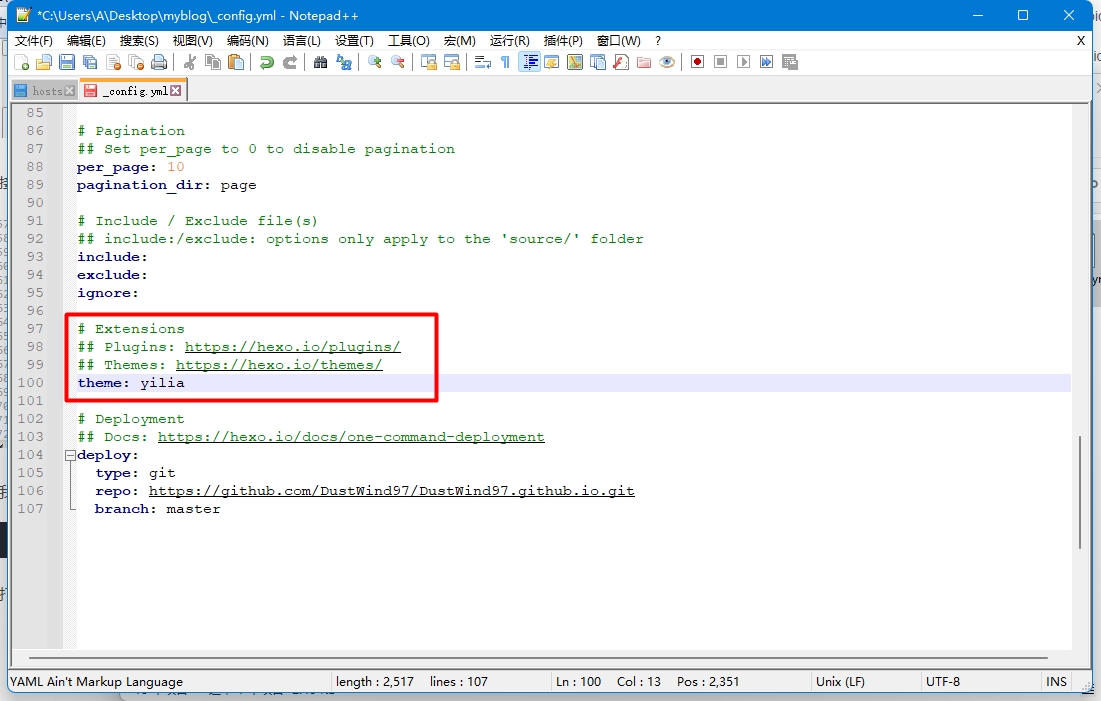
5.2 更改配置文件
将本地博客所下载的主题根目录的_config.yml文件进行如下更改:

5.3 重新部署到服务器
后续执行以下操作部署到GitHub上即可完成主题更换操作
1 | |
5.4 绑定个人域名
绑定个人域名参照: Github个人博客:绑定域名
6 Hexo博客搭建常见问题
6.1 无法远程访问GitHub仓库
第一次部署时候可能出现无法无法访问GitHub仓库的情况,考虑可能是SSH配置错误,只需正确配置SSH key即可,详细可参见如下链接的解决方法:正确配置SSH key并远程访问GitHub
6.2 DNS域名解析异常
在部署过程中可能遇到无法将博客部署到GitHub上的情况,通过Windows控制的ping命令无法ping通GitHub官网网址,则是出现了DNS域名解析异常。
解决方法一:
- 在Windows系统中,访问 C:\Windows\System32\drivers\etc\hosts 文件并在末尾添加如下命令
- 在Linux系统中,访问 /etc/hosts 文件并在末尾添加如下命令
1 | |
解决方法二:更改为国内的Gitee码云,部署方法与GitHub类似
6.3 部署失败
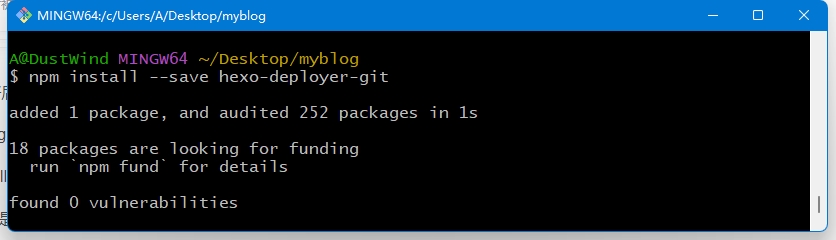
- 在执行hexo deploy命令时出现 ERROR Deployer not found: git 的错误
解决方法是执行如下代码然后再重新部署
1 | |

- 出现403错误可以将 _config.yml 配置文件中 repo 字段的 https 地址更改为 SSH 地址。